Mar 9, 2024 App Development
How Much Does React Native App Development Cost
Mar 9, 2024 App Development

Table of Contents
Mar 9, 2024 App Development / Neha Joshi
Planning on building a mobile app with React Native? It’s a popular pick for cross-platform app creation thanks to its swift and flexible nature. One of the initial things that came to mind before this venture was, “What’s the price tag?” The budget is a vital aspect of every business choice. In this blog post, we’ll look at React Native app development costs. We’ll consider various elements like features, intricacy, and team scale. So hang on tight, let’s look into React Native app development expenses.
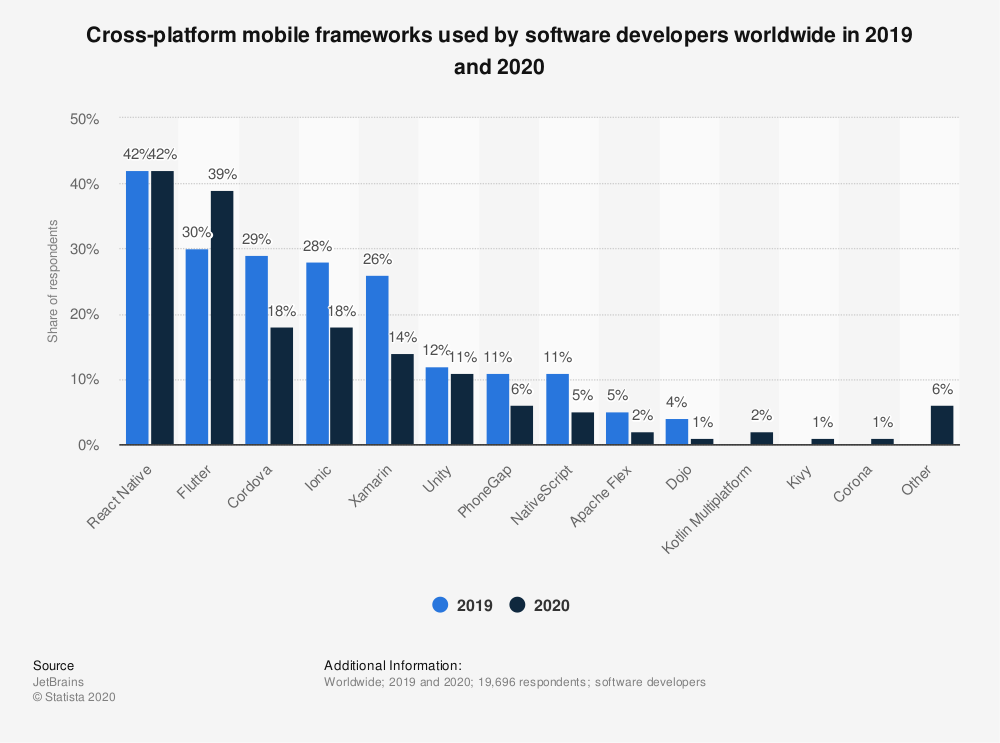
React Native, a mobile application framework from Facebook, has upgraded cross-platform app development. It uses JavaScript and React, allowing developers to formulate mobile apps using one code base fitting for multiple platforms such as iOS and Android. This majorly cuts down the time and money for development, unlike traditional native app development, which requires different codes for each platform. A 2020 survey by Stack Overflow indicates JavaScript is the most favored programming language amongst developers, with 42% of participants using it. With its widespread usage, sourcing JavaScript experienced developers is simpler. Hence, React Native turns out to be a cost-saving choice.

The price tag on building a React Native app isn’t only about the tech. It also counts the funds used to hire the team, design stages, checks, and up-keeping. With factors like the project’s difficulty, app features, and the skill set of the arranging staff, pricing can shift. A simple app’s starting costs can be as low as $10,000. But, intricate apps can break the $100,000 mark.
Think about this. While React Native offers budget-friendly options, it doesn’t skimp on the end product. React Native-built apps deliver solid performance. Popular apps like Facebook, Instagram, and Airbnb come from this tech. So, React Native gives you both – cost savings and a reliable app performance.
Creating a React Native app price is majorly affected by complexity. Complex measures are based on functionality and features. For example, a stripped-down app with only essential features and fewer screens will cost less than a detailed app with sophisticated features, added outside functions, and detailed design elements.
An elementary app may only have user-related features like login, profile, and content display. However, an app of middling complexity could have add-ons like payment processing, instant messaging, location tracking, or automated alerts. A high-end app may integrate next-level tech like AI, AR/VR, IoT connectivity, or machine learning applications, which will raise the price tag.
Want to know how much a React Native app might cost? A simple one could take around 400 to 600 hours of work. If developers charge about $50 per hour, you’re looking at $20,000 to $30,000. A medium app? That’s about $30,000 to $50,000, with 600 to 800 hours invested. And, a highly complex app? That could cost over $50,000 and take more than 800 hours of work.
Remember, these figures can change. They depends on your app’s special needs. Remember, the more complicated your app, the higher the cost. So, plan your app’s needs and pick features based on your budget and aims.
Hiring React Native developers from different geographical locations affects your budget too. What they charge depends on their skills, experience, and where they live. For example, developers in North America usually ask for more – an average of $80 to $150 per hour. However, in Eastern Europe and India, developers offer lower hourly rates of $20 to $40 and $10 to $25.
Why the big difference? Factors like living costs, economy, and market demand in their countries play a role. Countries with high living costs often have higher developer rates. But, remember, cheaper rates don’t mean lower total costs. Quality of work, how well they communicate, and project management skills change the overall price too. Choosing lower rates may feel like saving money, but it’s important to think about possible downsides. Problems might arise due to language difficulties, cultural gaps, and time differences. They can make projects work and talk hard. When picking a development group, it’s key to think about these things and make the best choice for your project.
An option is using a combined team plan. This means having a main team in your area for important work and big decisions, helped by distance workers for extra aid. This could create a mix of being cost-friendly and quality check. A method to make costs better is to employ a devoted React Native development business. These types often give full services, like app creation, design, checking, and up-keep, for one price. This can make project work straightforward and provide you with a range of knowledge in one place.
Design is central to the expense of React Native app creation. The level of difficulty of your app’s look, the special UI/UX parts, and the demand for custom movement can strongly impact the total price. A stripped-down design with regular components and simple movements costs less. Yet, if you’re aiming for a highly tailored and original design, it needs more work time and so, raises the price.
Creating a user-friendly app is vital for achievement. It demands understanding user desires, tracking market changes, and meeting quality norms. The framework of React Native aids developers in building apps that run flawlessly. It gives the sensation of interacting with a native app. However, utilizing the benefits of the framework demands comprehensive knowledge, potentially raising the cost.
Then, we have to talk about design responsiveness in React Native app creation. For your app to look good on various devices and screens, you need a reactive design. Doing this might need more checks and adjustments, leading to more expenses. A striking app design can boost user interest. But you need to balance your design goals with your budget.
The development process can really change the cost of your React Native app. It starts with planning. You set your app’s idea, target audience, and main features. If you make changes or add features later, that raises the cost. So, plan wisely.
After planning, we have the design phase. This involves making wireframes, mock-ups, and designing UI/UX. As we talked about in the design discussion, your app’s design complexity can affect costs. The last stage is the development phase. This is where most of your budget will go. In React Native development, coding is usually faster and cheaper because you can reuse code on different platforms. Developers will set up the server, database, and APIs, and create the app’s front and back ends. They’ll also add the libraries and frameworks your app needs.
After development, there’s the testing phase. This involves multiple stages of testing, including unit testing, integration testing, and user acceptance testing to ensure that the app functions correctly and delivers a smooth user experience. Even though good testing might cost more initially, it can help you avoid expensive fixes and bad user feedback later on.
Finally, there’s the time we put our app on the stores for it to be used. For joining Apple’s App Store you only pay $99 once a year, and for Google Play Store it costs $25 just one time. Keep in mind, that this also covers the expenses of optimizing your app for store search so it can be found by the people you aim to reach. Making something better is an ongoing loop, not just a single action. For each new version or update of your app, you will go through these steps again. This changes the total price too.
After making your app, the journey isn’t over. It moves on to the important part of keeping it running and making changes. This step makes sure your app is kept current, safe, and meets user wants. That’s why it’s a big part of the total React Native app-making costs.
Usually, keeping things running well means watching how the app works, and spotting and fixing problems. It also makes sure that servers run smoothly. It also has routine tests to make sure it works with the newest iOS and Android updates. This basic care makes sure your app works well, giving a smooth experience to users. This then helps keep people using it over time.
Changes, however, are more than just maintenance. They use what users say, new things to do, changes in appearance, and improvements for how your app works. For example, when React Native or the operating systems it uses to get new updates you might need to change your app a bit so that its benefits can be used. This is very important to stay with changing user needs and improvements in technology.
Keeping your app running smoothly and with the latest features can vary in cost. It depends on how intricate your app is, how often you update, and what your development team charges. A good guiding principle is to set aside 15-20% of what you first paid to create your app. This pool of money helps you keep your app updated, appealing, and equipped for your users.
But remember, this isn’t just money going out the window. You’re investing in your app’s longevity and achievement. Consistent updates tell your users you’re committed to giving them the best. Meanwhile, regular maintenance means that the standard stays high. So don’t neglect to include the cost of regular updates and care as you plan your React Native app budget.
Let’s dive into the specifics of a React Native app’s price. Picture this: you’re building an app of moderate complexity. It has standard design elements and a couple of extras from third parties. You’ve got a North American development team that charges $100 an hour. You’d probably put most of your funds into development. That might total around $40,000. Then, set aside around $10,000 for a slick and user-friendly UI/UX design. Pencil in around $5,000 for testing and quality checks.
Finally, keep another $5,000 as a safety net for unexpected hiccups or problems. In total, you’re looking at $60,000 for a standard React Native app. Remember, costs don’t end once your app is built. Expect to set aside 15-20% of the original cost every year for upkeep and modifications. So, if your initial cost is around $9,000-$12,000, you could be spending $105,000-$120,000 across five years.
The figures are just an estimation. Final costs vary based on your app’s specifics, and what your developer charges, among other aspects. App creation is costly, but the results with React Native can be rewarding. Good planning, correct prioritization, and picking a development partner who fits your vision and budget are crucial.
With React Native app development, it’s important to make the most out of your budget. Here are a few clever ways to manage costs without sacrificing quality:
Remember, cost optimization isn’t about skimping; it’s about wise planning, strategic decisions, and utilizing React Native’s benefits.
Deciding to develop a React Native app entails a hefty investment. However, this investment often delivers large gains. Fully comprehending the factors that shape the React Native app development cost- from the intricacy of the app and design to what developers charge and maintenance expenses – can guide you towards well-versed decisions. React Native provides an economical yet strong solution. It aids in developing sturdy cross-platform apps using only one codebase.
Don’t forget, the cheapest option may not yield the highest rewards. Aim for a balance among cost, quality, and efficiency for your app’s triumph. Contemplate the costs for the full lifecycle, from start to finish, and ongoing updates and upkeep. Your app is a long-haul venture, and strategic planning, budgeting, and wise decisions are pivotal for its victory. Enjoy the development process!
React Native is flexible, and generally appropriate for various apps. However, for apps that require detailed animations or high-end hardware features, it might not be the best choice.
The timeline varies depending on the complexity of the app. Simple apps might only take a few weeks, whereas more layered ones could require months.
Right, these components can speed up and reduce costs in development. Still, they may restrict the distinctiveness and customization of your app.
You could look on freelance platforms or engage an app development company. Check their experience, past projects, and customer feedback.
You can, but it’d require specific technical knowledge. Hiring an expert for maintenance might ensure better performance and user satisfaction.
Regular updates improve security and performance. But the update frequency should align with user responses, market shifts, and new OS versions.
if well-managed and tweaked, React Native can manage large visitor numbers.
React Native implements native parts for display. This guarantees an appearance, feel, and speed barely different from a native app.
Alcax Solutions is a top React Native Development Company that connects you with the best farm weather app developers with flexible and economical engagement models ranging from hourly, monthly, and fixed-cost billing. Hire React Native App Developer from Alcax today and embark on your mobile app development journey with confidence.